close

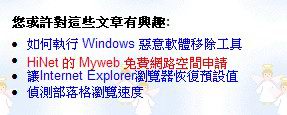
相信大家最近在逛部落格的時候,都會發現某些blog有「您或許對這些文章有興趣」這個功能,而且比以前更進步的地方是,連同圖片也可以一起浮出來。
這麼好用的東西網址是:http://www.linkwithin.com/learn?ref=widget
連過去,發現是一片英文,那麼請看底下這張圖片教學吧↓

填完之後,請按下藍底白字的Get Widget,
你會得到一串代碼,複製下來後,貼在自家部落格的CSS原始碼中,
Paste the following code snippet before the </body> tag
↑也就是把代碼貼在</body>這個標籤的前面,
當然...如果你選用的版型作者不開放更改CSS,
還有另一種解決方法XD
pixnet使用者適用:
1.請登入部落格後,進入管理後台
2.在部落格「基本/進階設定」中找到部落格描述
3.將取得的代碼貼上去
4.儲存設定
LinkWithin剛裝下去的時候,要給他一段時間去抓文和圖,
大概就是所謂的適應期吧,剛開始先不要著急,等個幾小時候再來看看抓的文圖示否正確?
若您發佈的文章無圖片,則會以「文章標題」來顯示 如下圖

以上,試試吧
全站熱搜


 留言列表
留言列表
